A media and file viewer for the browser built with Python Flask, JavaScript. and HTML/CSS.
| dirLockCheck | ||
| Documents | ||
| Images | ||
| Music | ||
| resources | ||
| Videos | ||
| favicon.png | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
WebFM
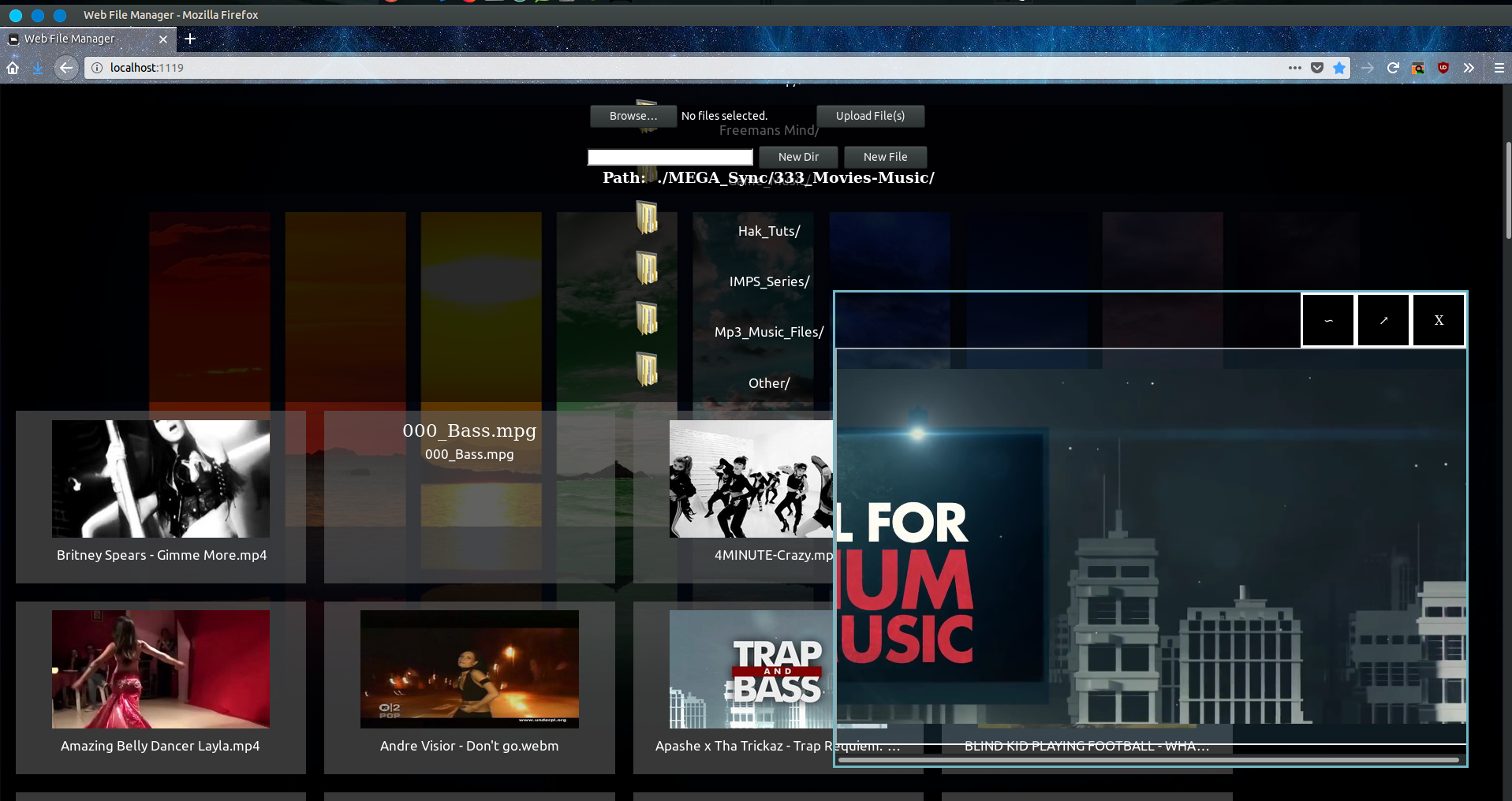
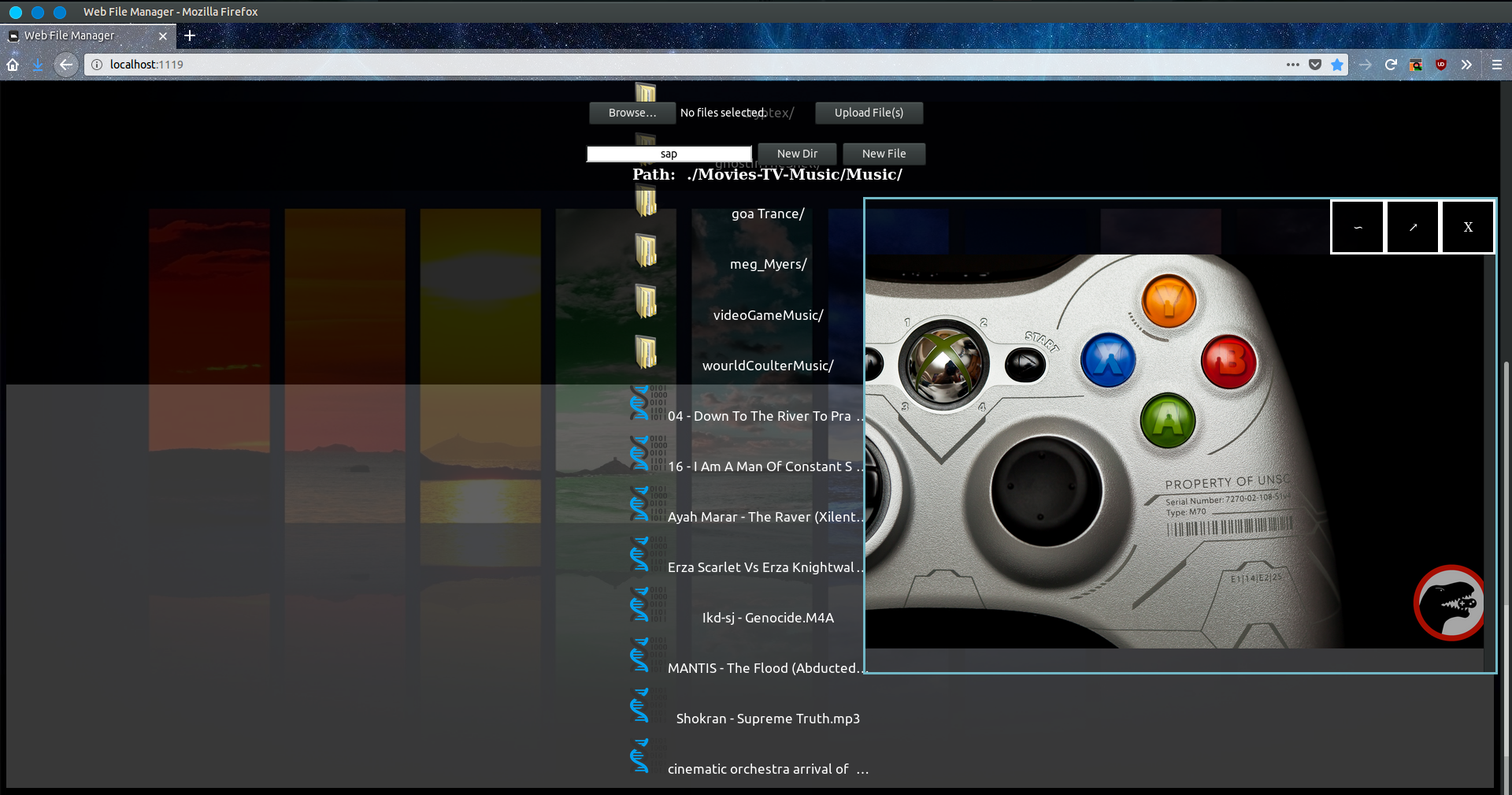
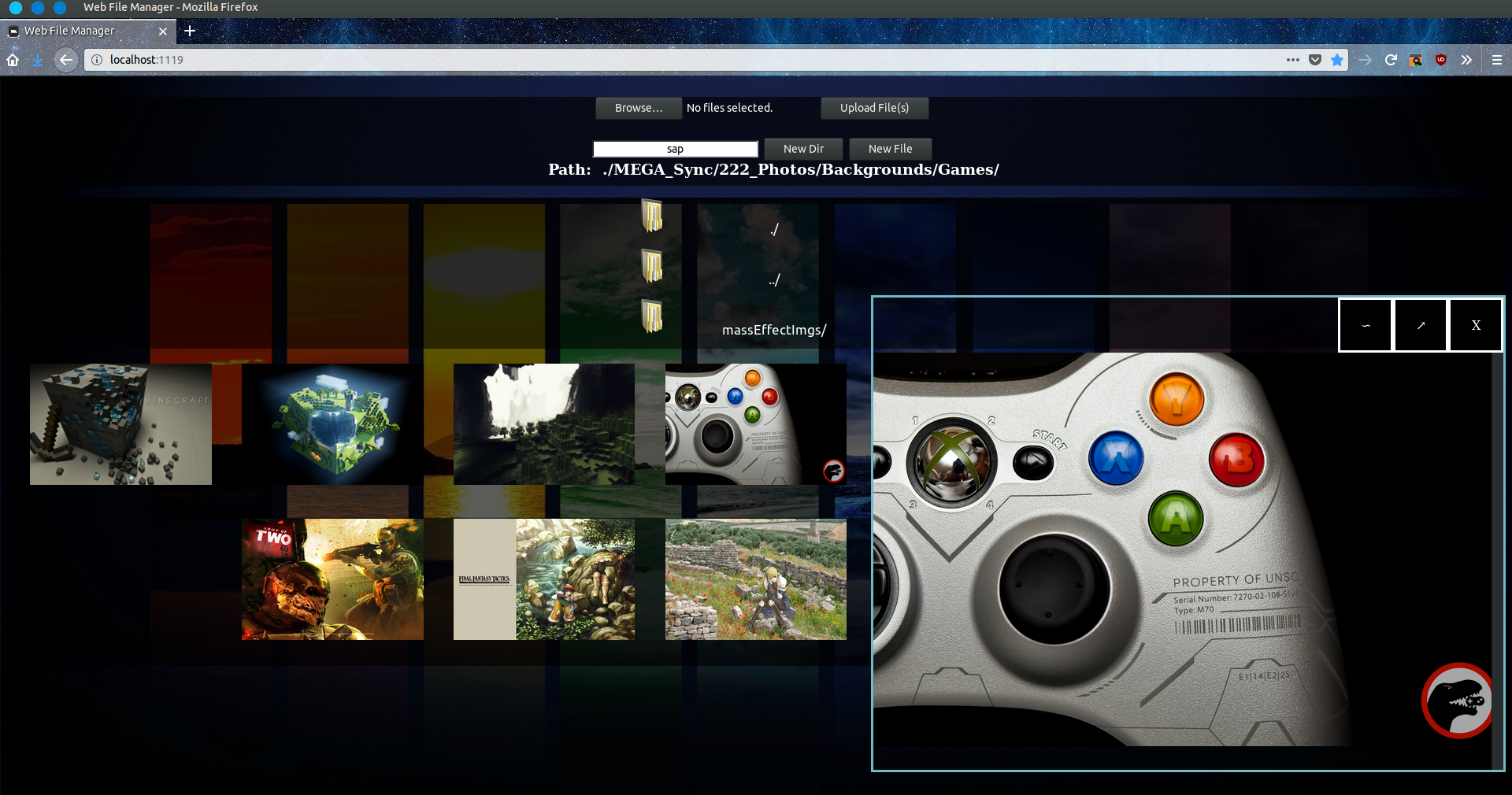
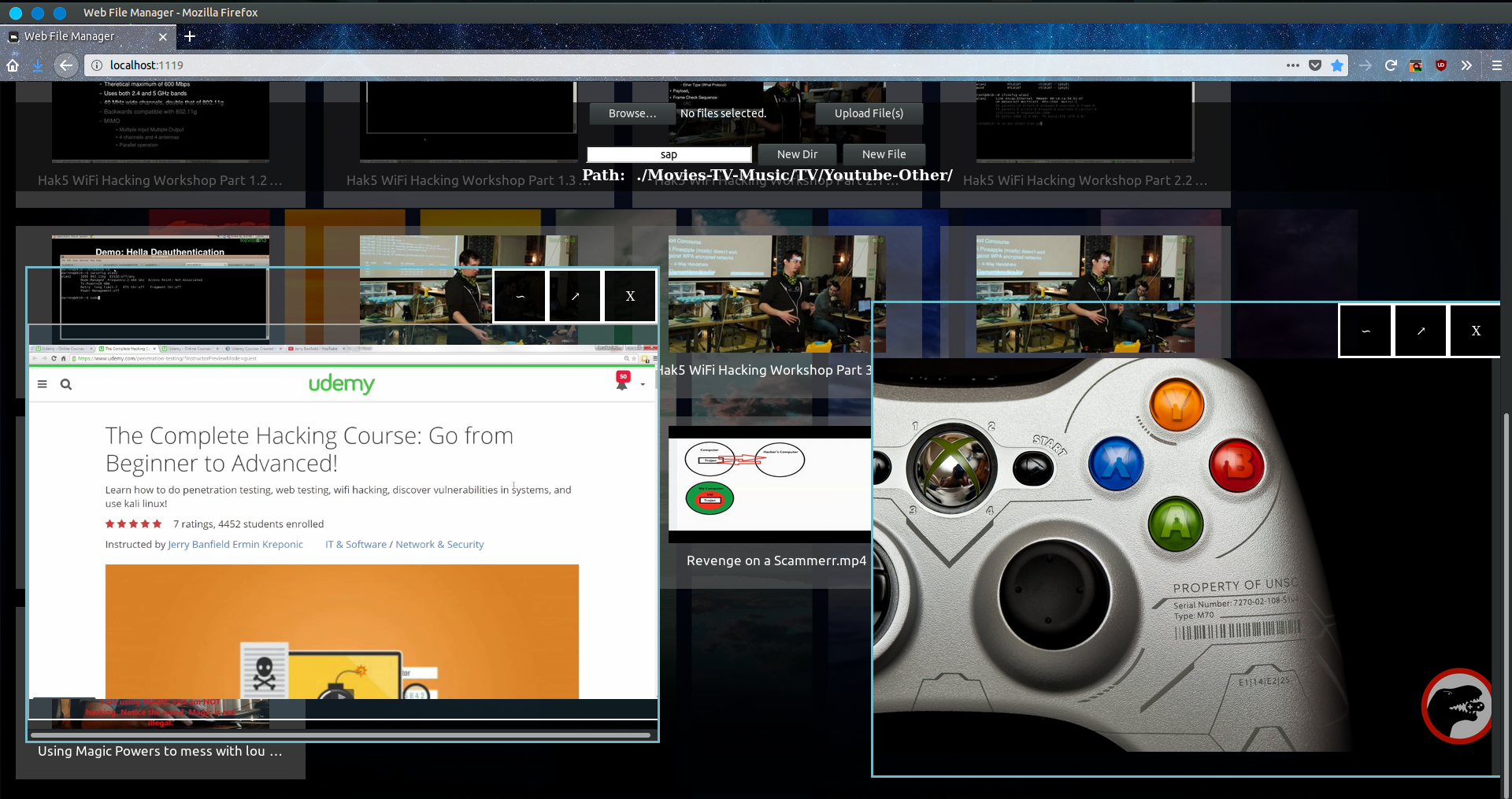
WebFM is a media and file viewer aspiring to become a full fledged file manager in the browser.
Usage
- Install php7, php-sqlite3, and ffmpeg on the system this will be on.
- Use php -S 0.0.0.0:yourDesiredPort
- Use ufw or gufw to open the port on your computer to the network.
- Place files or start uploading some to the folders.
- Double click thumbnails and container outlines to open files.
- Double click the text name to change the file's or folder's name and press enter to set it.
- Right-click to get context menu options.
- Place an image such as a jpg, png, or gif labeled "000.itsExtension" in a directory then the viewer will use it as the background image for that folder/directory.
- Password protect folder based on resources/php/config.php file setting.
- Save paths to favorites list for quick access.
Notes:
- Folders and files CAN NOT have & in the names. Otherwise, you can't access that item with the viewer.
- The provided folders except "resources" are optional. You can add and remove them as you please.
- The media and image pane can be moved by dragging from the transparentish bar that has the close button and other controls.
- Edit the resources/php/config.php file and put your own programs there.
- Edit your php.ini file "upload_max_filesize" and "post_max_size" to be higher to upload larger files.
TO-DO
- Allow for move and copy.
- Fix & problem.
- Implement themes functionality.