A media and file viewer for the browser built with Python Flask, JavaScript. and HTML/CSS.
| Documents | ||
| Images | ||
| Music | ||
| resources | ||
| Videos | ||
| favicon.png | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
WebFM
WebFM is a media and file viewer.
Usage
- Install php7 and ffmpeg on the system this will be on.
- Use php -S 0.0.0.0:yourDesiredPort
- Use ufw or gufw to open the port on your computer to the network.
- Place files or start uploading some to the folders.
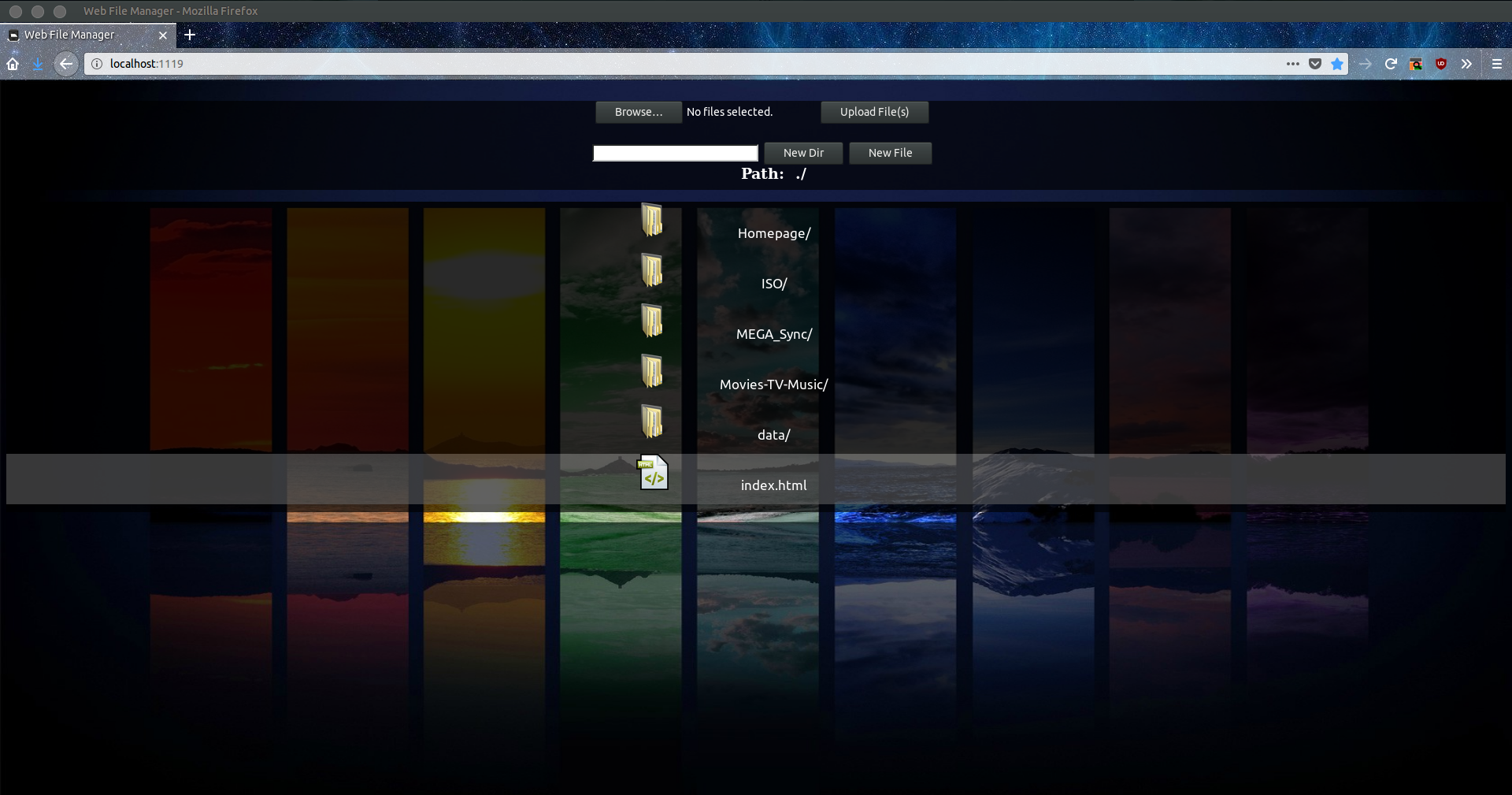
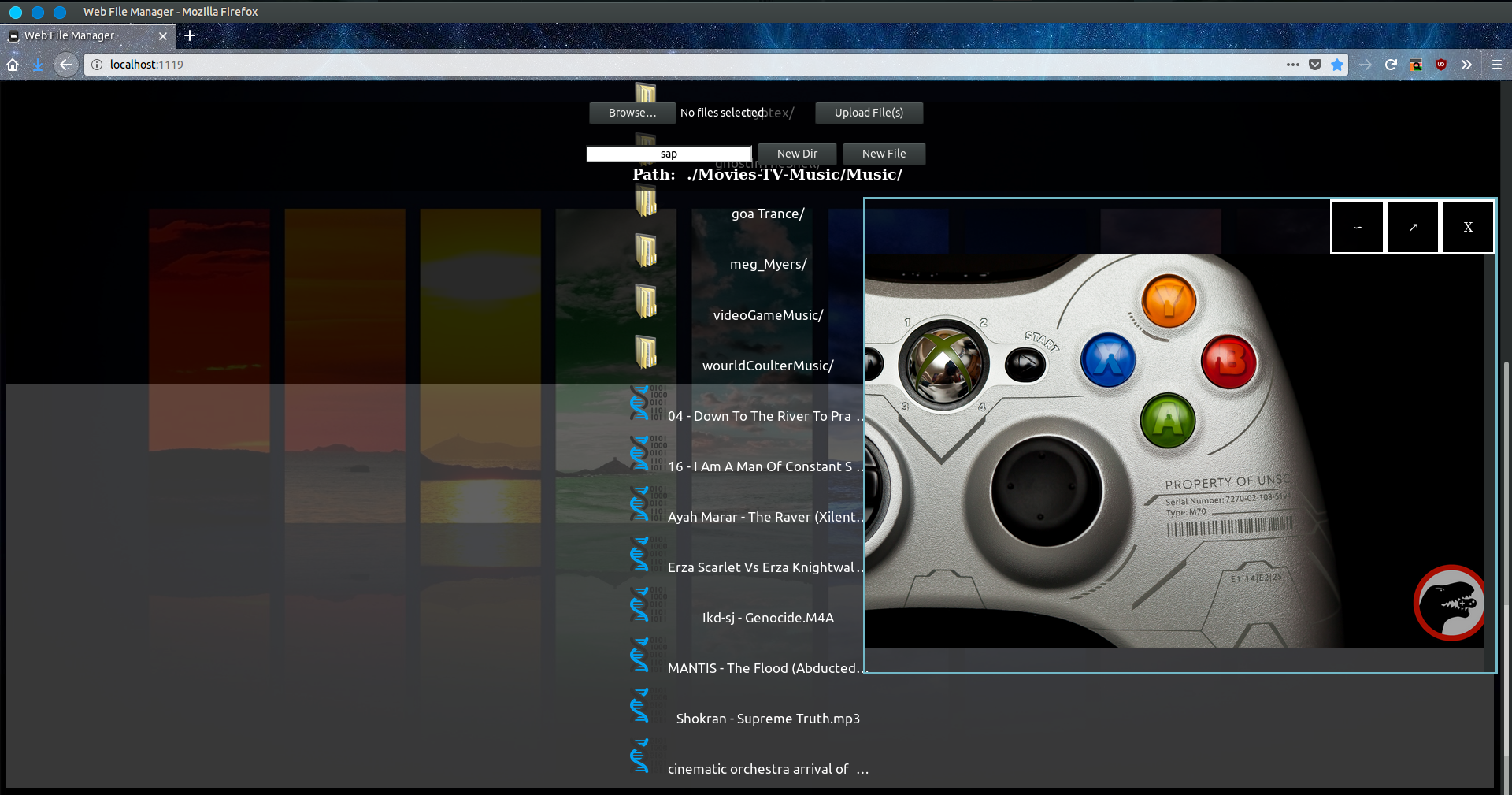
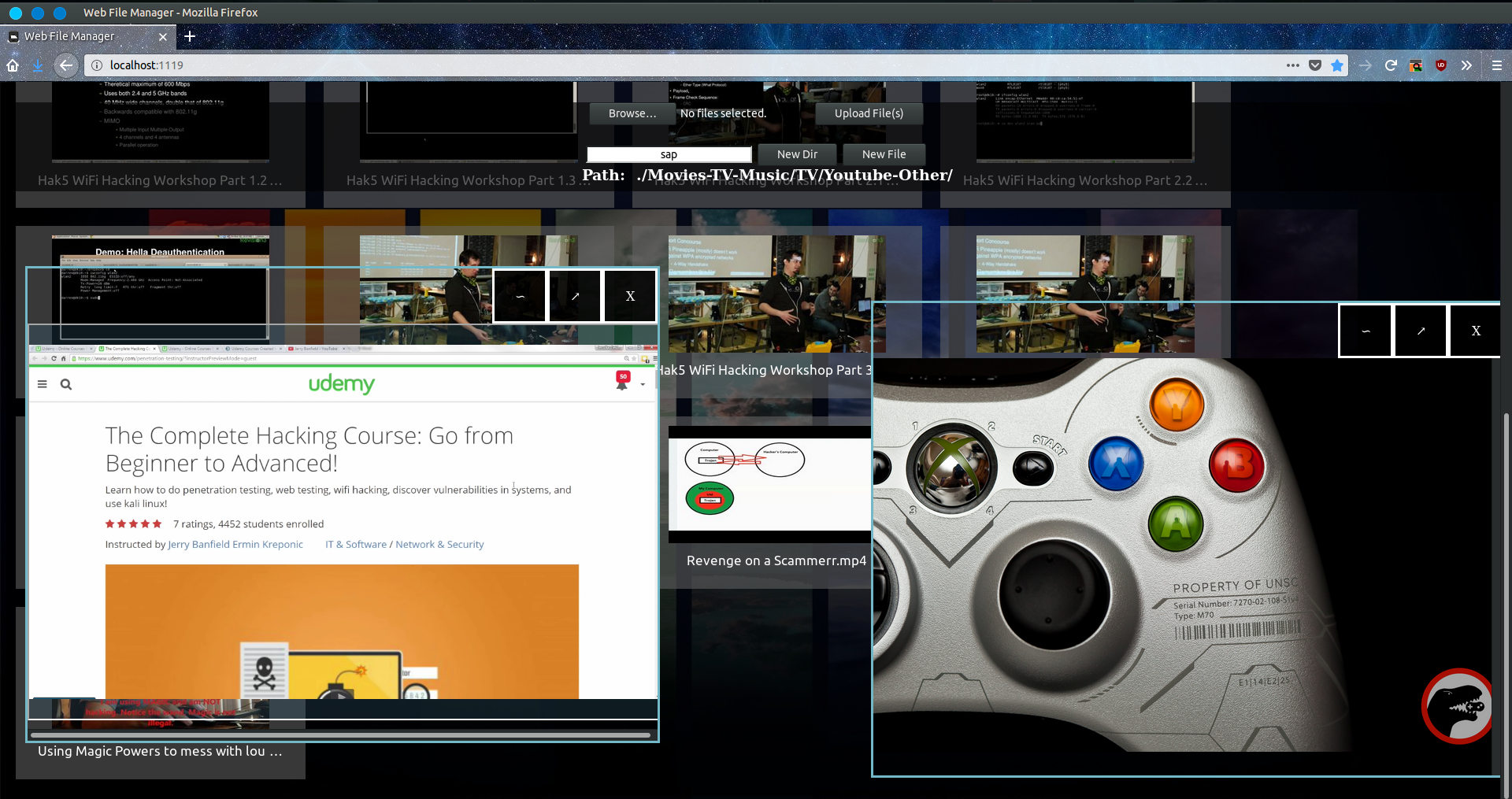
- Single click icons and thumbnails to open files.
- Double click the text name to change the file's or folder's name and press enter to set it.
- Right-click to get context menu options.
Notes:
- Folders and files CAN NOT have & or ' in the names. Otherwise, you can't access that item with the viewer.
- If you place an image such as a jpg, png, or gif labeled "000.itsExtension" in a directory then the viewer will use it as the background for that folder/directory.
- The provided folders except "resources" are optional. You can add and remove them as you please.
- The media and image pane can be moved by dragging from the transparentish bar that has the close button and other controls.
- Edit the resources/php/config.php file and put your own programs there.
TO-DO
- Allow for move and copy.
- Fix the ' and & naming issue.
- Implement themes functionality.
- Look to refactor code.