A media and file viewer for the browser built with Python Flask, JavaScript. and HTML/CSS.
| images | ||
| src | ||
| .gitignore | ||
| create_venv.sh | ||
| LICENSE | ||
| linux-requirements.txt | ||
| README.md | ||
| windows-requirements.txt | ||
WebFM
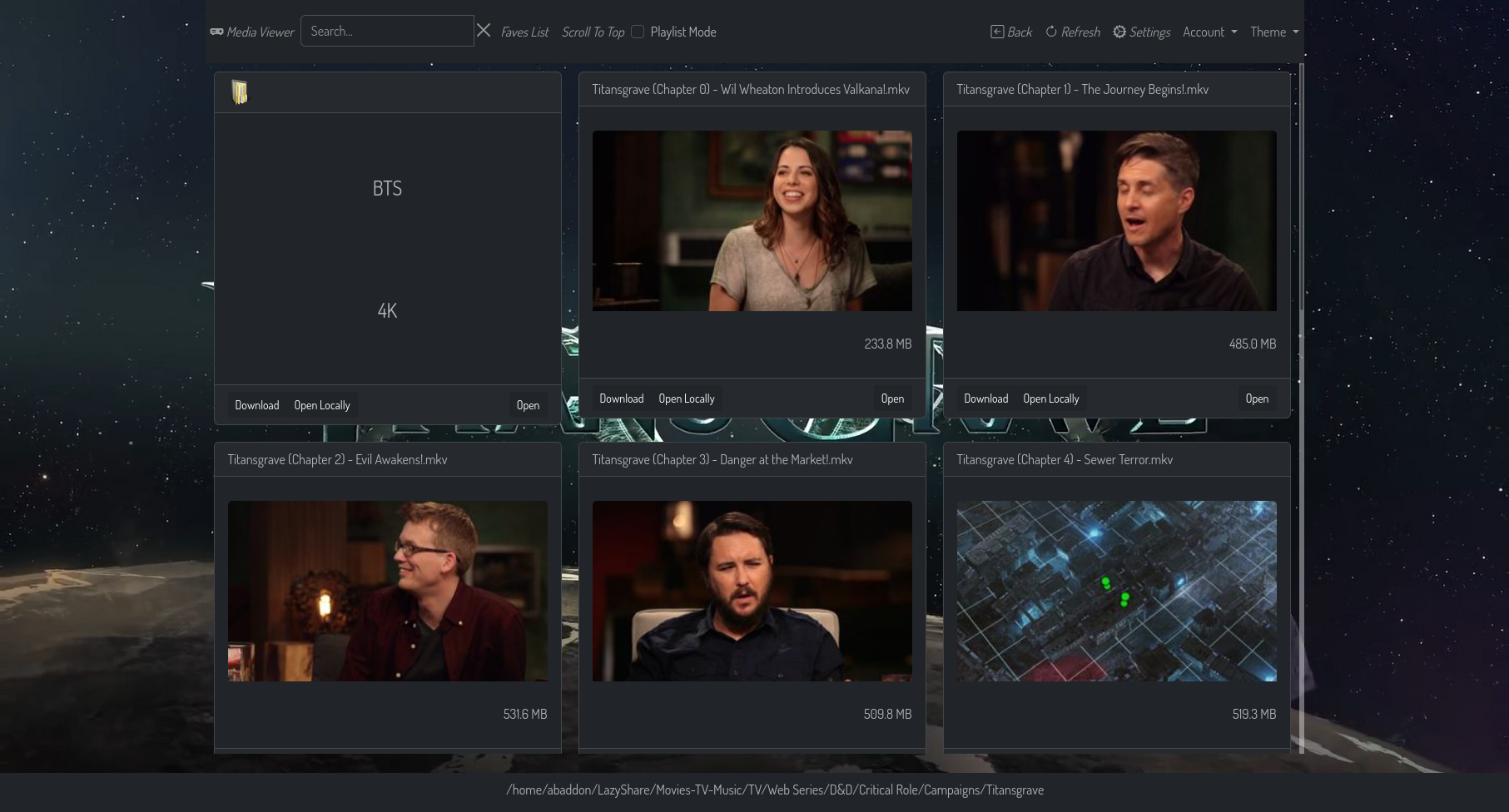
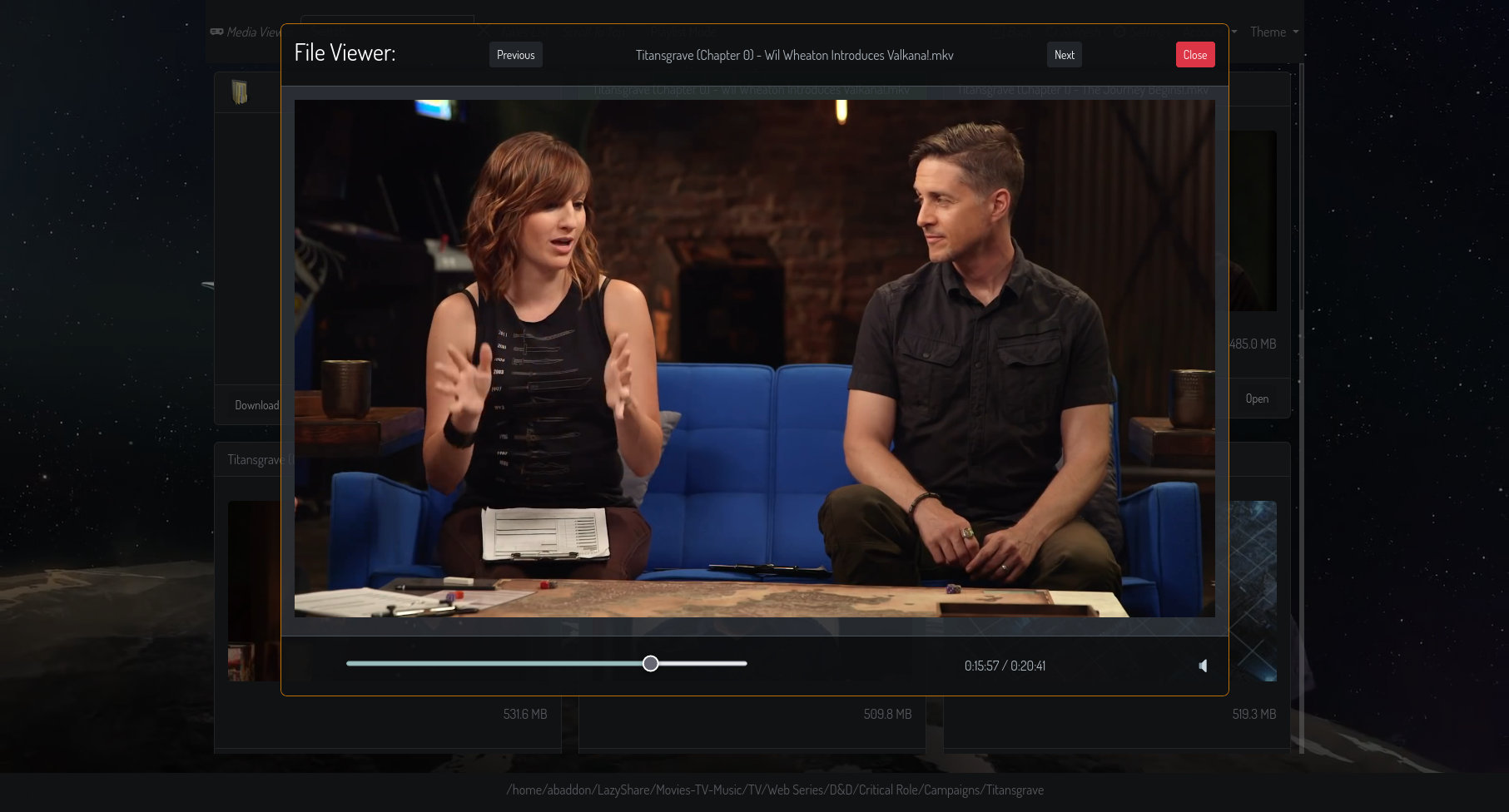
WebFM is a media and file viewer aspiring to become a full fledged file manager in the browser.
Usage
- Install python, sqlite3, and ffmpeg on the system this will be on.
- Use ufw or gufw to open the port on your computer to the local network.
- Use hosts file (or other methods) to redirect webfm.com and ssoapps.com to local app.
- Update client_secrets.json > 'client_secret' field with your Keycloak key. (Current one was local, not public, and has been expired)
- Place files or start uploading some to the folders.
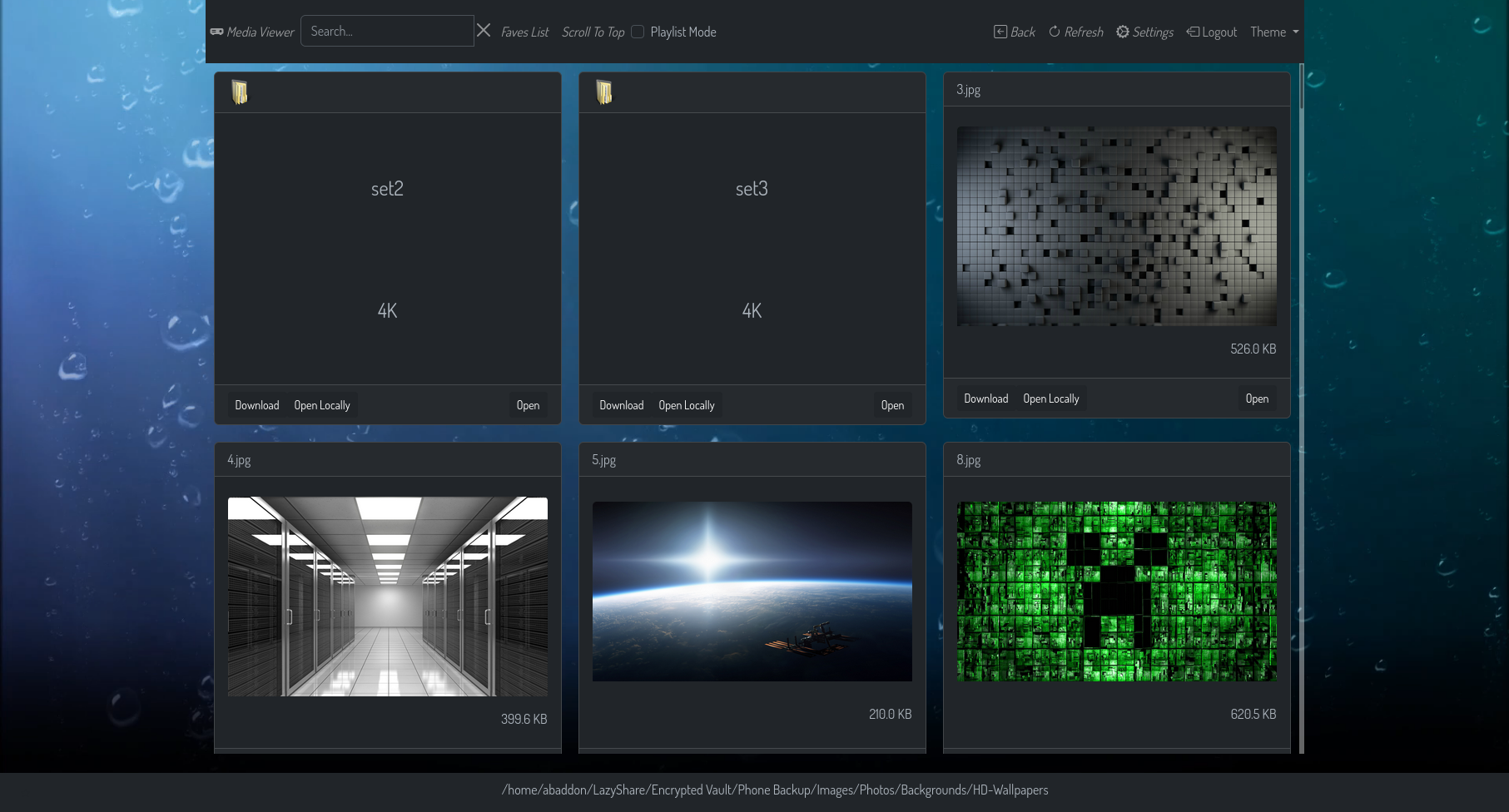
- Place an image such as a jpg, png, or gif labeled "000.itsExtension" in a directory and the viewer will use it as the background image for that folder/directory.
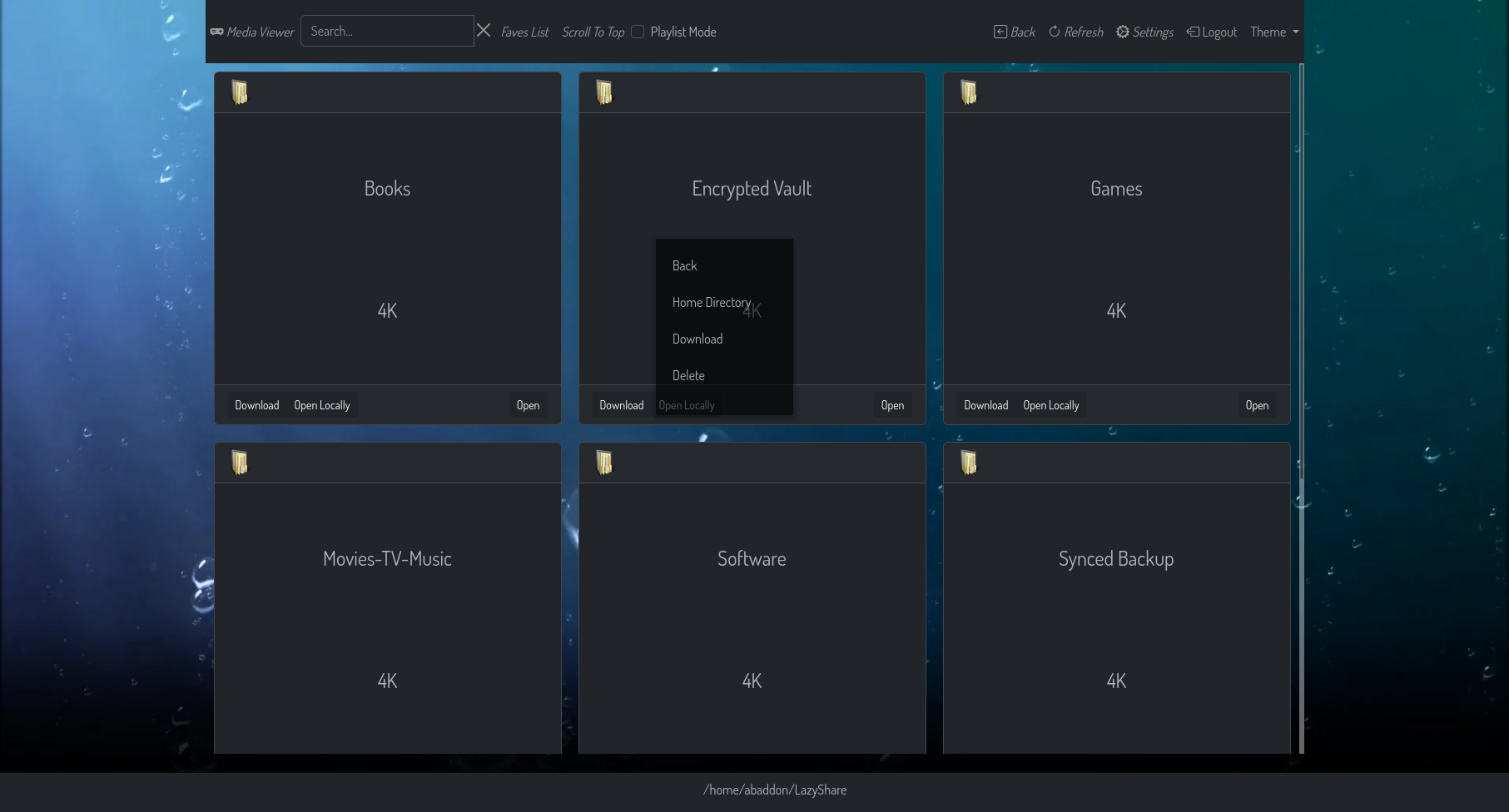
- Password protect folder based on core/utils/shellfm/windows/Settings.py file settings.
- Save paths to favorites list for quick access.
Notes: n/a
TO-DO
- Allow for move and copy.
- Implement themes functionality.