Dropper is an uploading/downloading application to push and pull data from devices.
| images | ||
| src | ||
| .gitignore | ||
| create_venv.sh | ||
| LICENSE | ||
| linux-requirements.txt | ||
| README.md | ||
| windows-requirements.txt | ||
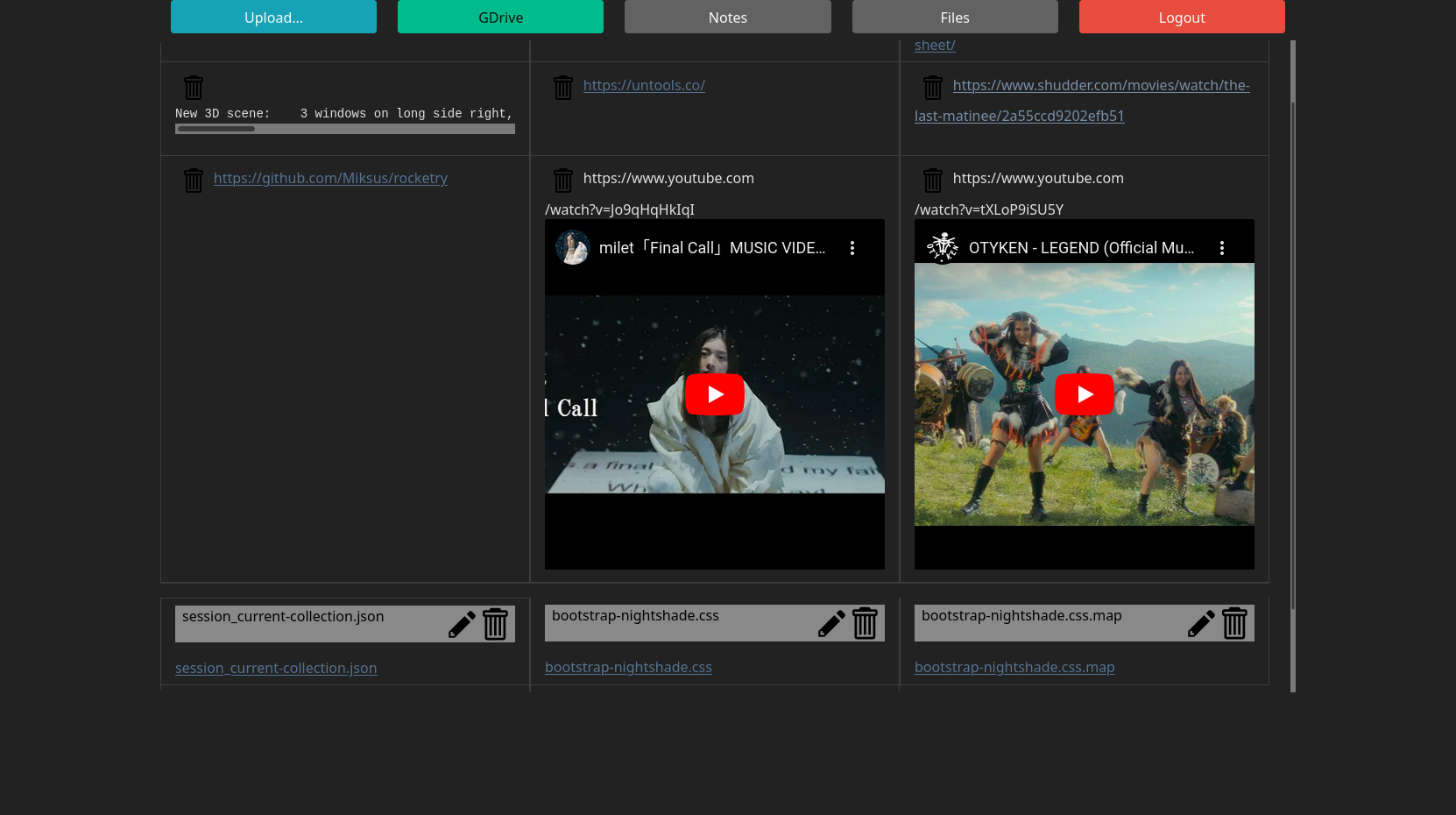
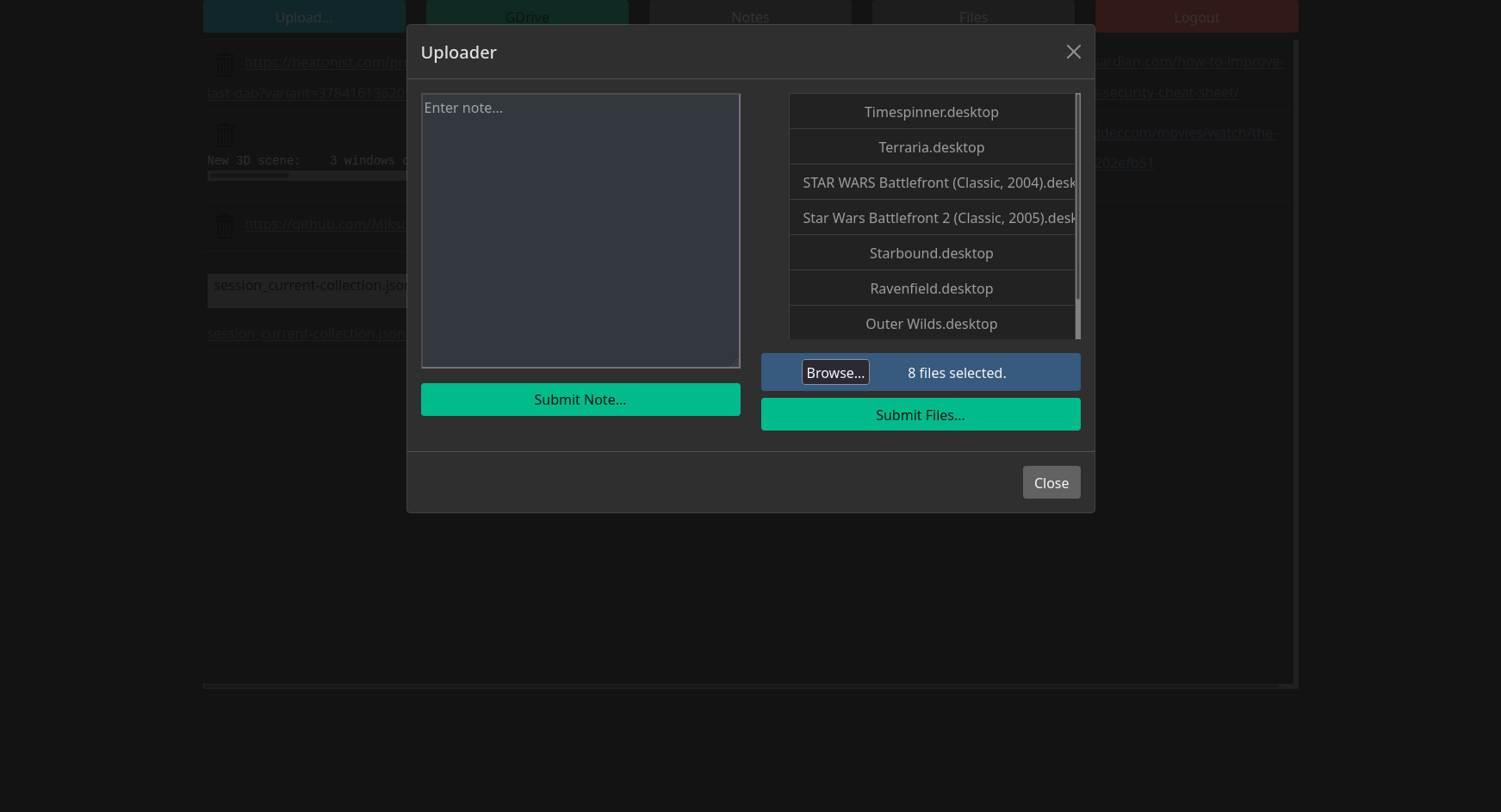
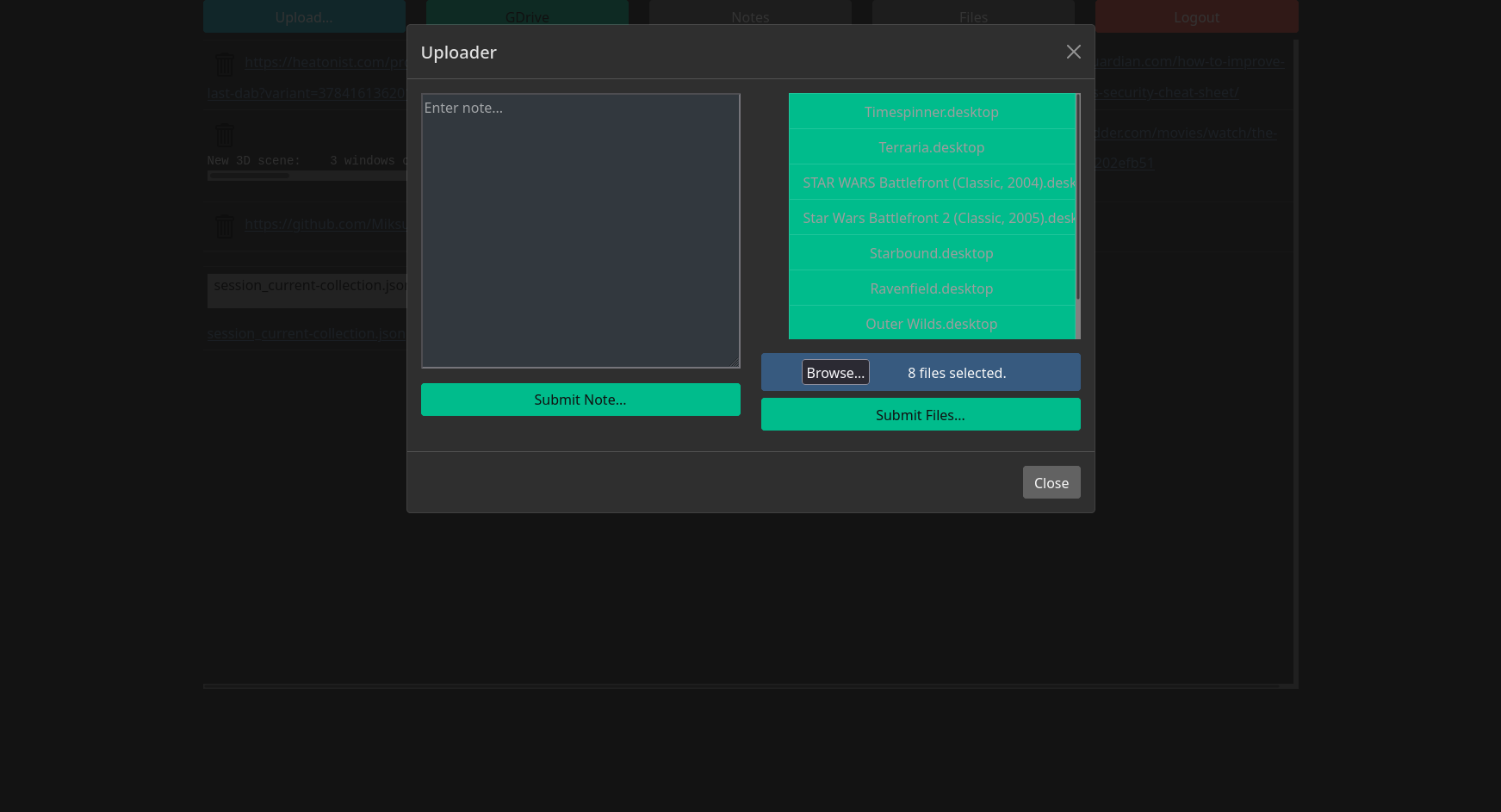
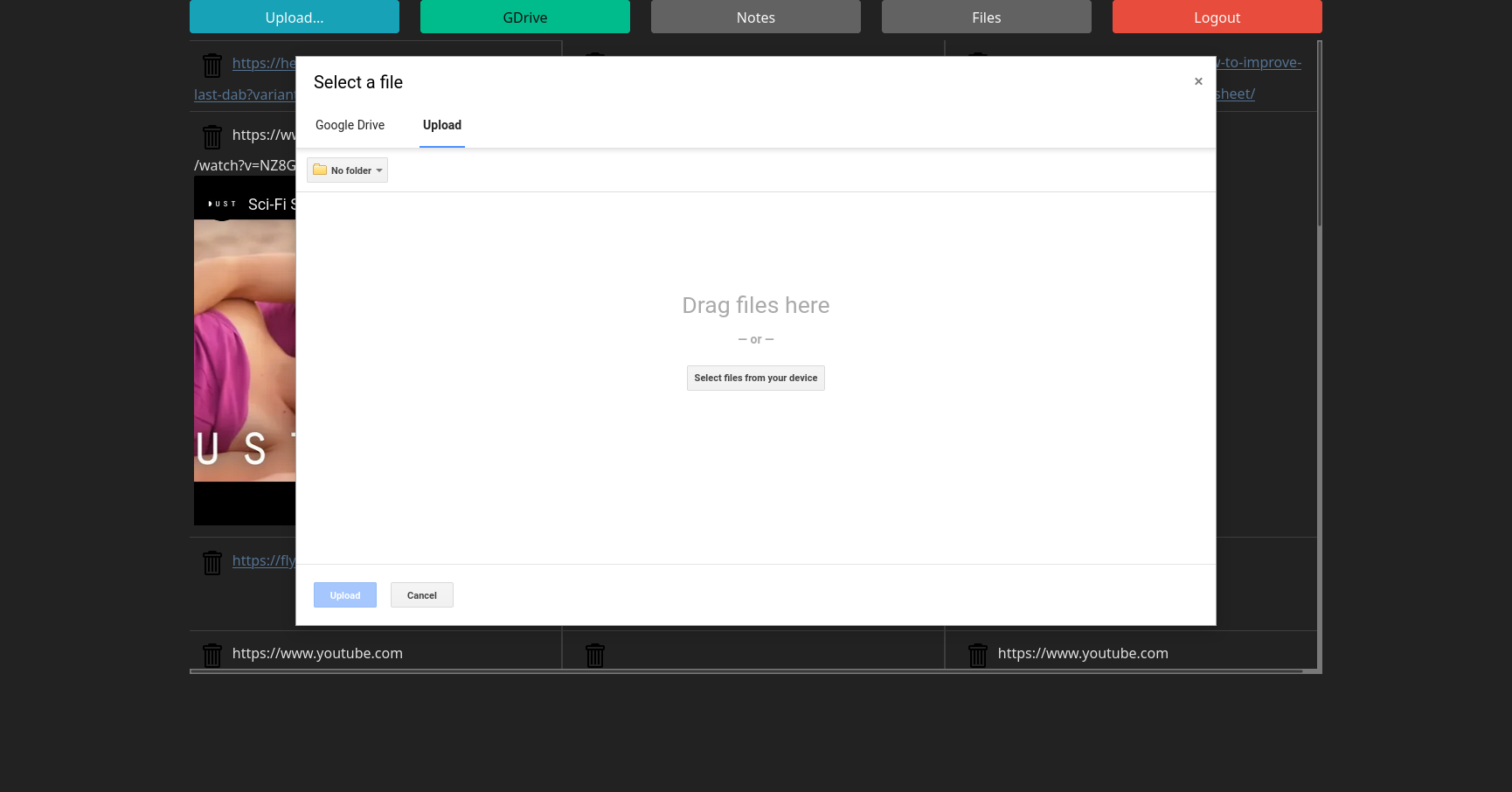
Dropper
Dropper is an uploading/downloading application to push and pull data from devices.
Notes
- Need python 2+
- Set the fields in static/google-api-data.json file to use the google drive picker api.
- You will need Keycloak setup to use this application.
- DNS over HTTPS can affect hosts file usage so make sure to disable that if using Firefox and editing hosts file.
- If using HTTPS, you will need to add your certificate information to httplib2's (located in your venv folder under site-packages) 'cacerts.txt' file. Otherwise, you'll get "itsdangerous.exc.BadSignature:" error trying to login or out.
Setup
You will need Keycloak setup to use this application. The file 'client_secrets.json' has the predefined structure setup so you can use it for reference- modify accordingly. If you use the same realms and clients in Keycloak, you'll still need to change the 'client_secret' key; the one shown is an example of what you need to get from Keycloak (CHANGE and KEEP this SECRET if using on a public facing site!). In addition, use the hosts file on your computer to setup redirects for 'www.ssoapps.com' (Keycloak) and 'www.dropper.com' (Dropper App).
// The Browser API key obtained from the Google API Console.
// Replace with your own Browser API key, or your own key.
let developerKey = '';
// The Client ID obtained from the Google API Console. Replace with your own Client ID.
let clientId = ""
// Replace with your own project number from console.developers.google.com.
// See "Project number" under "IAM & Admin" > "Settings"
let appId = "";
Images
TODO
Nothing...